Role Clarification
Identifying the impact and collaboration
Role:
UX Workshop, Product Design for a manufacturing set of platforms.
Impact:
Efficient tools and processes were introduced and established, facilitating the startup's swift shipment of MVPs.
Collaboration:
Workshops and proactive collaboration with the project manager and engineering team ensured a seamless user flow.
Overview
Details of the project
The Product:
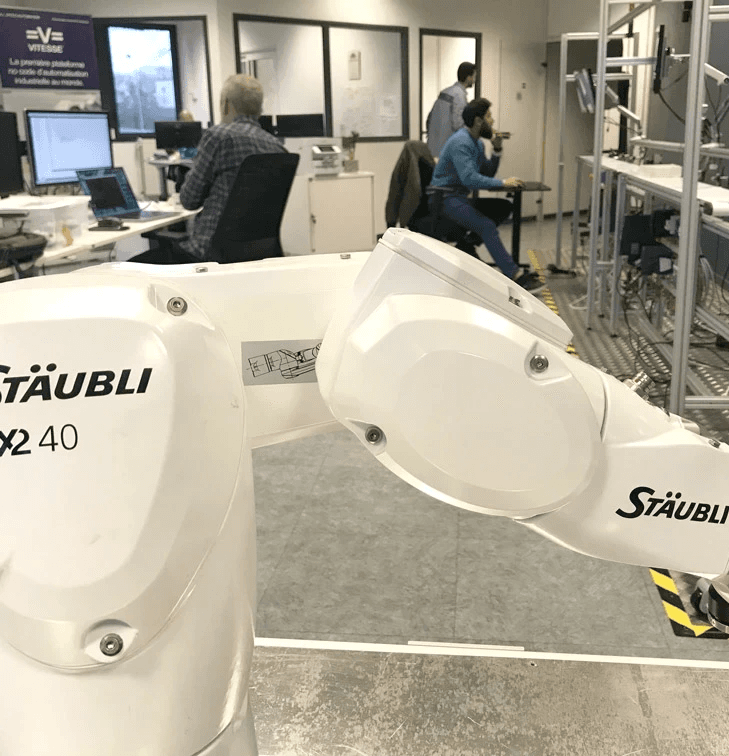
Vitesse Automation is a no-code and AI hardware/software startup that enables manufacturers to automate production processes and orchestrate equipment (robots, machines, etc.) that were previously not interoperable.
The Task Requirement:
Responsible for creating a set of platform interfaces from scratch, the project involved building on the development team's first proof of concept and introducing UX processes to the team.
Problem & Solution
The introduction to no-code and AI
Problem:
Industry 4.0 manufacturers struggle with digitizing and optimizing production processes due to technical complexity and high costs.
Solution:
Workshops with manufacturing engineers helped understand the pain points. A no-code, AI-powered platform was created to enable manufacturers to easily create digital solutions, analyze production data, and optimize workflows without advanced programming skills.
Process
In 4 steps
Step 1
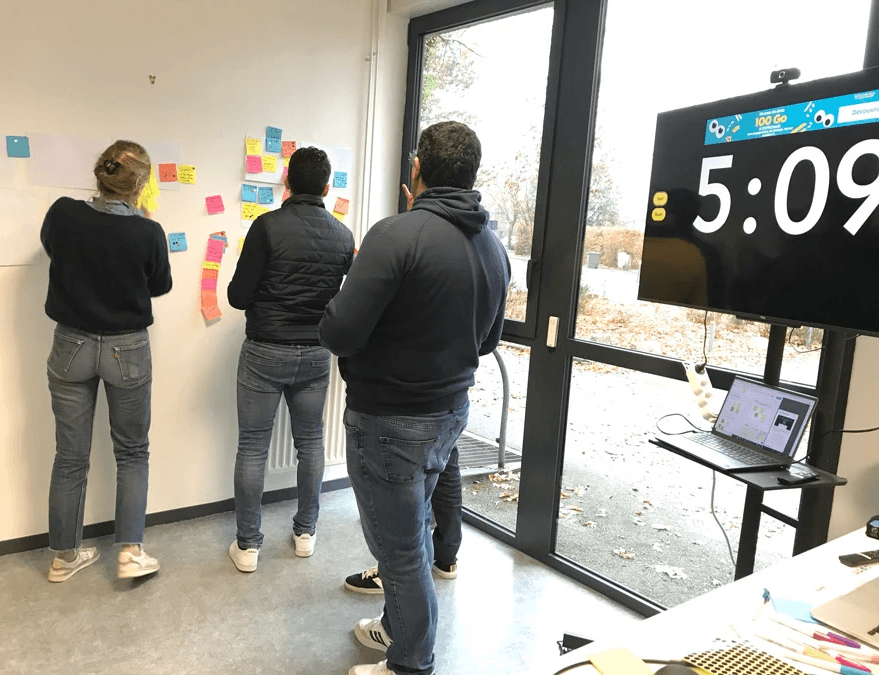
UX Worshop
At the French headquarters, a Design Thinking workshop was conducted to help the team understand the importance of user-centric designs and UX Design processes, providing a valuable opportunity for team-building as well.
Step 2
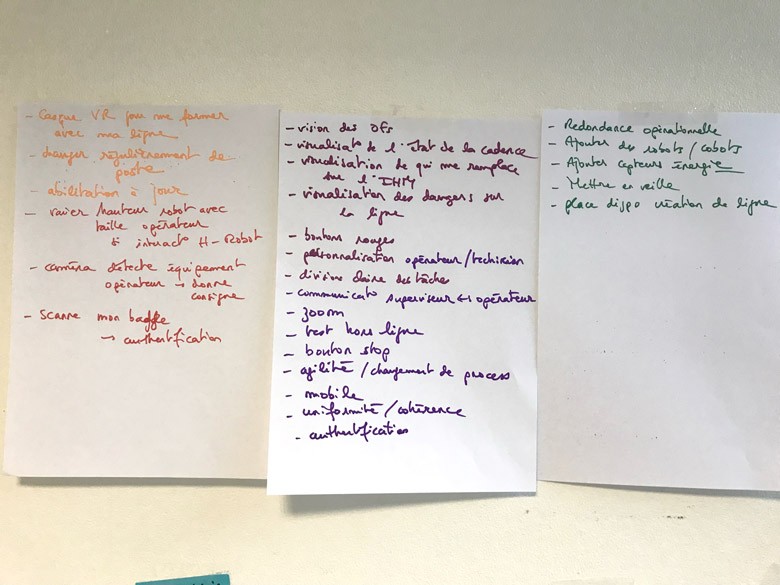
Analysis
The list of user pain points that received the highest number of votes was collected, and a prioritization matrix was used to determine which features could be tackled to address those pain points.
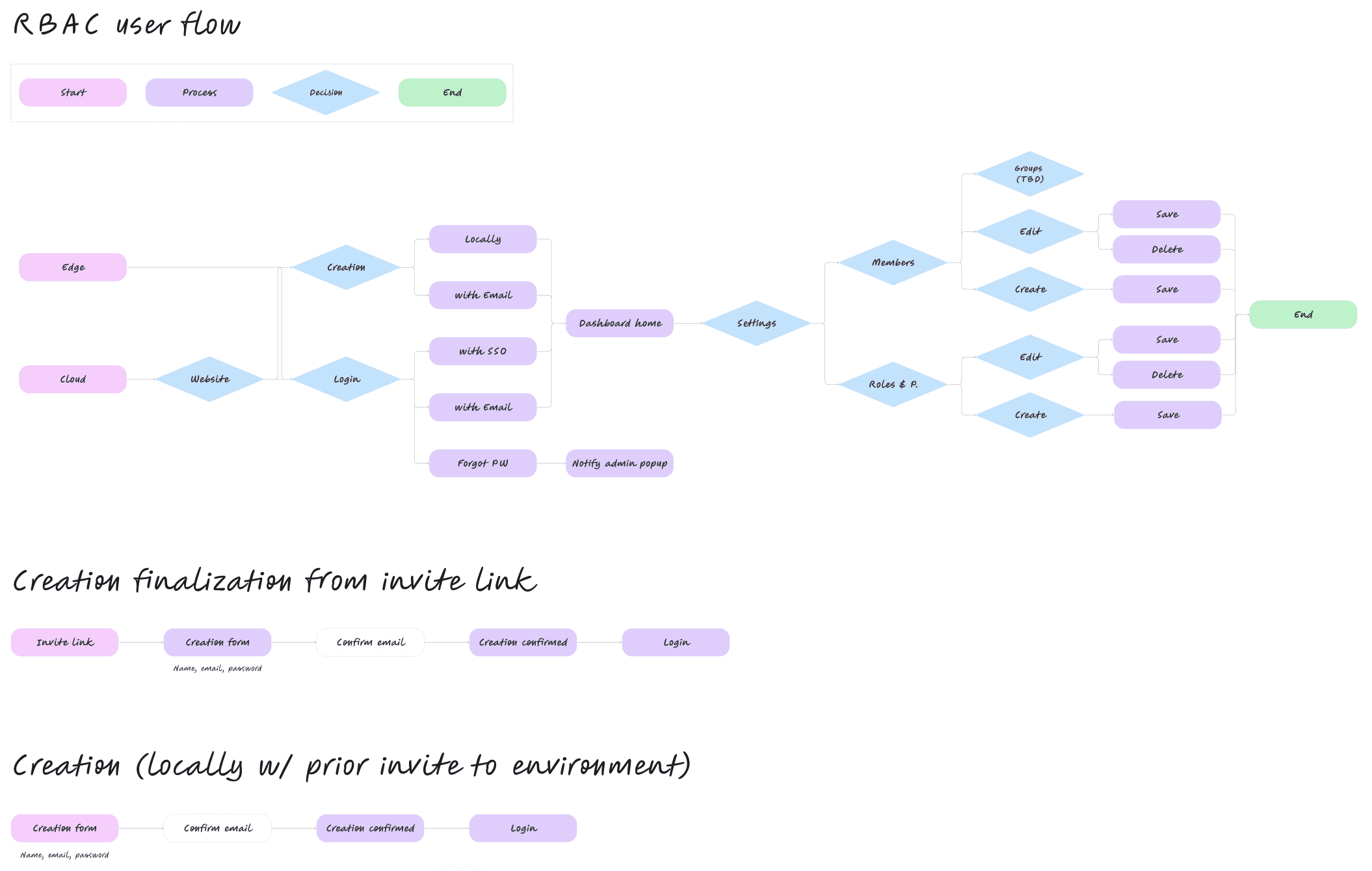
Step 3
Post-analysis, collaboration with developers and project managers continued to ensure adherence to budget and technology. Subsequently, multiple user journeys across various platforms were charted.
Step 4
Mockups
UI mockups were created for the different platforms of the Vitesse suite. Initially, a custom Design System was used in these visual examples, but it was later switched to the Fluent Design System to optimize the workload and ensure compliance with rules and accessibility regulations.